Pensaba que poner los alt de las imágenes bien, los H1, H2, Hn donde corresponde y cuatro cosas más me convertía en un usuario Advance para Google, hasta que hace poco me hablaron de los microdatos, o enriquecimiento de datos, el snippet enrichment y de schema.org.
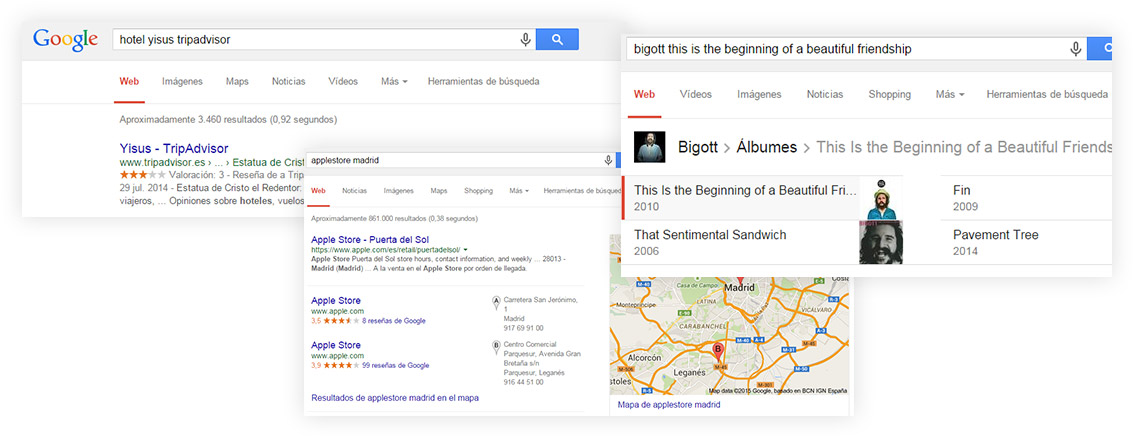
Para el no docto, consiste en llenar tu html de etiquetas, que el robot de Google reconoce y utiliza como parte de la información que muestra de tu página en los resultados de búsqueda. Snippets más bonitos o con información más rica, vaya. Si os está sonando a chino me refiero a ejemplos como esto:

Por lo que leo en varios blog, poner las etiquetas de schema ayuda además al buscador de buscadores a desambiguar. ¿Qué tipo de palabro es ese? Muy sencillo. Desambiguar consiste en diferenciar a que nos estamos refiriendo cuando hacemos una búsqueda con posibles diferentes resultados. Por ejemplo: Hay decenas, cienes o miles de Jesús Martín por el mundo, por lo que si quiero que alguien me encuentre si me busca en Google, tengo que ayudarle a que me diferencie de alguna manera.
Los microdatos enriquecen el Google Knowledge Graph, que además de ser otro palabro, es la base de conocimiento que Google va creando para cada término. Esta ficha virtual que Google rellena se nutre de diversas fuentes, como son los microdatos, las entradas en wikipedia, hasta hace poco las entradas en freebase y la información en Google+. Además de para los snippet, sirve para la fabulosa información que el buscador muestra en vertical a la derecha de los resultados. Es algo que mola y asusta a la par.
Como probar cosas gratis es fácil, lo estoy implementando en varias páginas en las que me dejan meter mano. El funcionamiento es laborioso pero sencillo. En schema.org eliges el tema que más se corresponde con tu página, le marcas en el código que el bloque va a tener información con la etiqueta «itemscope», le dices que tiempo de información será con «itemtype» y vas etiquetando los diferentes elementos que aparecen dentro de ese bloque con «itemprop». Es más fácil hacerlo que leerlo, en serio.
Si miráis al código de este post podréis verlo en vivo y encontraréis por ejemplo que en la parte del título aparece el código (quitando la morralla y demás) de la siguiente manera:
<div itemscope itemtype=»http://schema.org/BlogPosting«>
<h1 itemprop=»headline«>Tu marca personal en Love Mondays</h1>
</div>
Con estas etiquetas estoy informando al buscador que esto es una entrada de blog, y de cuál es el titular. He empezado por estos elementos porque era fácil de implementar y añadiendo las etiquetas a un par de archivos PHP de este tema de WordPress se añadía automáticamente en todas las entradas. En realidad podríamos seguir etiquetando elementos hasta un nivel de granularidad infinito, casi con cada palabra de este texto, pero el tiempo que requiere es equivalente y creo que por ahora no me merece la pena embarrarme tanto.
Si os lanzáis a probarlo, la información que hay en schema.org es muy completa. Una vez que hayáis etiquetado los elementos que queráis, podéis ver si lo habéis hecho correctamente en esta página de testeo. También podéis ver información adicional sobre el Google Knowledge Graph y los elementos sobre los que podemos aportar información en esta otra página.
He leído mucho sobre las bondades del enriquecimiento de los datos , pero ¿Cuál está siendo el resultado de mi prueba? ¿Miles de visitas? ¿Snippets preciosos? ¿Fichas laterales con toda mi información? ¡Ninguna de las anteriores! Después de varias semanas con las etiquetas bien puestas, el resultado es el mismo que si no hubiera hecho nada. Como con todo lo que Google hace, tenemos que hacer los deberes y esperar. Esperar a ser más grandes y que nuestra información le gusté más, o esperar simplemente a que sus robots tengan a bien valorar esas etiquetas y nos ponga ojitos.

¡Y esto no acaba aquí! Schema es la solución para los microdatos que Google, yahoo y Bing utilizan, pero Facebook tiene la suya propia y que se llama Open Graph. Trabajar sus etiquetas nos sirve para que la información que muestra la red social, cuando compartimos un enlace de nuestra querida web, se muestre de una manera u otra. No he indagado mucho más en ello, ¡otro día le meteré caña!
Mucho lío para conseguir que mi foto aparezca en Google cuando mi madre me busca. Con lo contento que estaba yo con mis alt y mis H1…
Hola, una pregunta, si pongo los schema de la manera que dices aquí luego cuando lo paso por el w3c validator me dice que no en esa etiqueta no es correcto poner los itemscope itemtype etc…. ¿Cuál sería la manera correcta de poner los schema para que el w3c validator te lo tome por válido? muchas gracias
Hola Enric, te recomiendo que uses el validador de Google, que al final es quien anda detrás de todo esto: https://developers.google.com/structured-data/testing-tool/
Por otra parte, las instrucciones exactas de cómo implementar los microdatos de schema están muy bien explicados en este enlace http://schema.org/docs/gs.html#microdata_how
Muchos mejor de lo que seguramente yo me explique!
Saludos!